
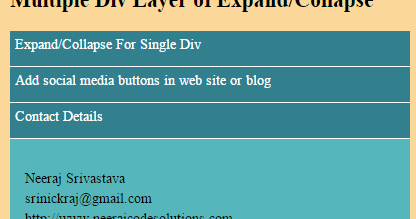
Multiple Div Layer of Expand/Collapse using Java Script and CSS. - Neeraj Code Solutions- asp.net ,C#,MVC,Javascript,Sql Server,Jquery,Gridview,HTML5 ,Datalist

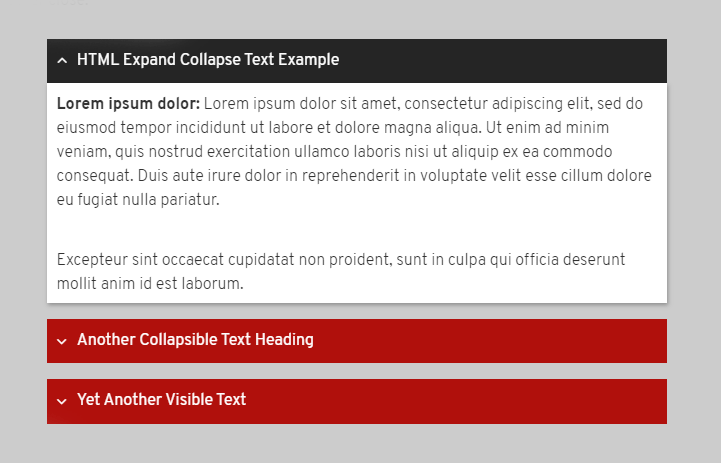
javascript - Jquery animate div to increase height on click and collapse on second click - Stack Overflow

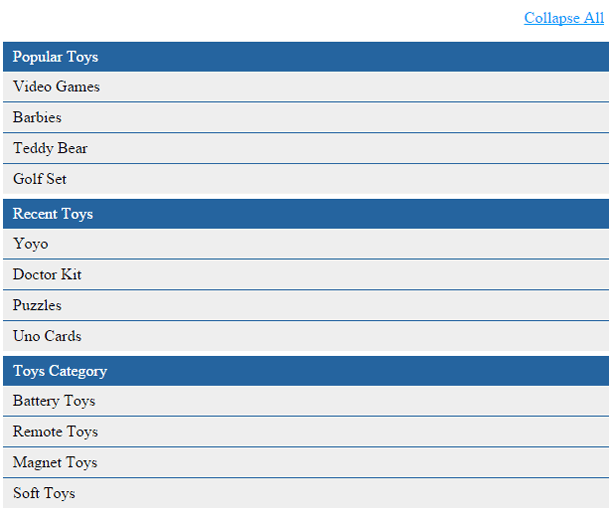
automated testing - How to click a expand button if ID is randomly generated - Software Quality Assurance & Testing Stack Exchange

automated testing - How to click a expand button if ID is randomly generated - Software Quality Assurance & Testing Stack Exchange

SharePoint – Expand/Collapse (Hide/Display) Dynamically created Divs using Jquery and C# | Learn with Shreedevi...